Windowsのフォントを見やすくする
自分はMacもWindowsも使っていますが、Windowsで困るのはフォントの線が細くて見づらいこと。Macのクッキリしたフォントに慣れた目には、かなり厳しいものがあります。
今回は、見ている時間が長いChromeブラウザのフォントを太くして、目に優しくしてみました。
Windowsのフォントはなぜ細いか
Macがなぜ綺麗なフォントを採用できるかというと、OSとハードウェアの両方を自社で開発しているからです。
ためしにMacの画面を他社製のフルHD(1920×1080)の外部ディスプレイに表示させると、フォントの縁が滲んでしまい、ひどく見づらいです。
Macは基本的に自社製の高解像度ディスプレイ(Retinaディスプレイ)に表示することが前提。ディスプレイの解像度まで自社で管理できるから、太くて滑らかなフォントを採用できます。
いっぽうWindowsは、「低規格のディスプレイに表示しても、ある程度実用に耐える」という点を重視して設計されています。そのために、Windowsではあの細い線のフォントが採用されています。
今では低解像度ともいえる1366×768ピクセルのディスプレイに表示しても、Windowsなら、線のギザギザが目につくものの、実用性ある可読性を確保できます。
Windowsのフォントは低スペックのハードウェアに合わせて採用されているわけです。
でも、最近の売れ筋のディスプレイは、ノートパソコンでもフルHD、デスクトップ用ならWQHD(2560×1440)や4K(3840×2160)の解像度も一般的です。この解像度なら、Windowsの特徴的なあの細いフォントでなくても、十分に読みやすく表示できます。
そこで、フルHD以上のディスプレイで使うことを前提に、Windowsのフォントを太くクッキリ見やすくする方法を考えました。
方法1 単に太くしてみる
まずはフォントの線を単純に太くしてみます。できあがりは以下のGIFアニメのとおり。
画像化しているため若干ぼやけて見えますが、実際のパソコンのディスプレイでは滲みのないクッキリしたフォントになっています。

このように単純に文字の線を太くするだけでも、かなり目に優しくなります。
方法2 見やすいフォントに入れ替える
なお、さらに見やすくするために、フォントそのものを入れ替える方法もあります。下のGIFアニメはその例です。
人気のフリーフォント「Google Noto Sans(源ノ角ゴシック)」をWindowsにインストールして、かつ、やや太字にして表示しています。

ただし、フォントが変わると、上のGIFアニメのように、文字のレイアウトがずれます。同じ文字でもフォントによって1文字の幅や縦横比が違うので、このような現象がおこります。
また、1行に入る文字数が変わるので、行の右端の折り返しの位置がずれて行数が変わったり、場合によってはレイアウトが崩れる可能性もあります。
内容さえわかればOKなら多少レイアウトがズレてもかまわないのですが、それが気になる(わたしのような)人は、「方法1」のように、フォントはWindows標準のまま、単に太くするほうがよいかもです。
以下、その「単に太くする」方法をご紹介します。
Chrome拡張機能Stylusでフォントを太くする
フォントを制御しているのはCSSなので、Chromeブラウザの拡張機能「Stylus」を使って、CSSを上書きします。
手順的には、まずGoogle公式サイトから拡張機能「Stylus」をChromeにインストール。
インストールしたら、ChromeのメニューバーにあるStylusのアイコンをクリックし、
管理 > 新スタイルを作成
すると、「スタイルを追加」という画面が開くので、右側の編集欄にCSSを書き込み、任意の名前をつけて保存します。
わたしがやりたいことは、「細い字はやや太く、もともと太い字はより太く」表示すること。これを実現するためには、「font-weight」ではなく、以下の2つのCSSプロパティを使います。
-webkit-text-stroke-width:
文字の線に縁取りをつけるためのCSSプロパティです。
縁取りを文字色と同色にすれば、フォントの線が太くなって見える、という原理です。
Stylusの編集画面に、
-webkit-text-stroke-width: 0.22px;
}
をコピペして保存します。数字を大きくすると線が太くなり、小さくすると細くなります。わたしが使っている4Kディスプレイ(150%に拡大表示)だと、上の値がちょうどよく感じます。
冒頭の記号「*」は、「画面上のすべての文字に適用」という意味になります。
text-shadow:
文字の線のまわりに影をつけます。やりすぎると文字がぼやけてしまいますが、適度に抑えれば線が太くなって見やすくなります。
CSSの例は以下のとおりです。
text-shadow: 0 0 0.3px;
}
ここでは0.3pxの影をつけていますが、数字を大きくすれば影が広がります。
以上の、2つのCSSプロパティのどちらか、または両方を組み合わせて、自分にとって見やすい表示方法を探してみてください。
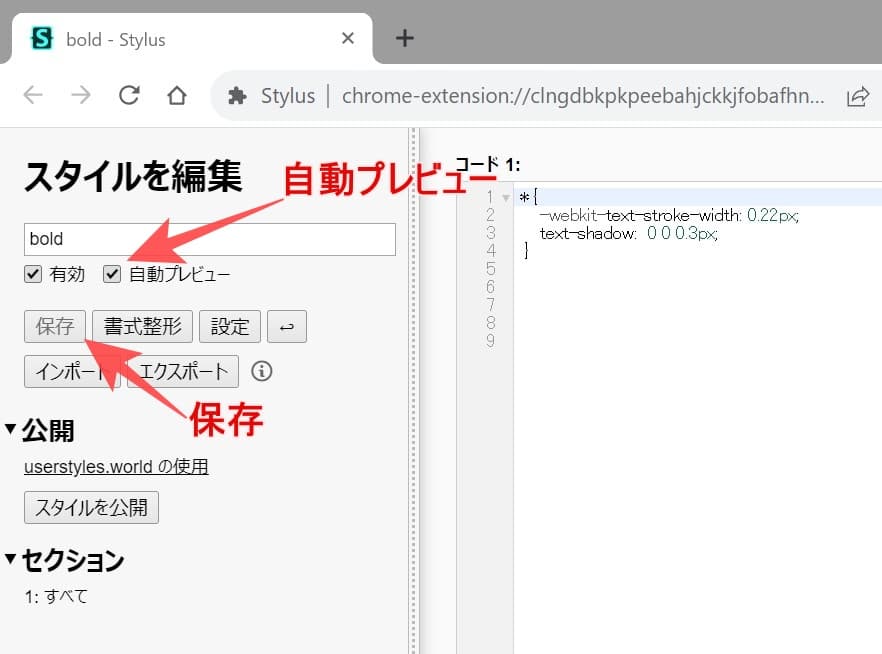
わたしは、以下のスクリーンショットのとおり、この2つを組み合わせて使っています。
なお、両方併用する場合は一つにまとめて、
-webkit-text-stroke-width: 0.22px;
text-shadow: 0 0 0.3px;
}
と書くこともできます。
Stylusの設定方法
Chromeブラウザ上のStylusのアイコンをクリックし、編集ボタン(鉛筆マーク)をクリックすると、スタイル編集画面がポップアップします。
「自動プレビュー」にチェックマークを入れておくと、数字を書き換えるだけで自動的にリアルタイムでブラウザの表示に反映されます。数字をいろいろ変えてみて、ご自分の環境で読みやすい設定を見つけてください。

システムフォントを入れ替える方法も、探せば見つかります。
たとえばわたしは、VScodeでは前述の「Noto Sans JP」を使って文字を表示しています。
で指定できます。

