Tableタグを使わずにulとliを使ったリスト形式で表組み(段組み)を作るほうが、セマンテックな観点からは適切な場合があります。SEO的にも多少は有利だと思います。綺麗に仕上げるコツはspanの使い方にあります。罫線や背景色を付して表組のセルがあるように見せることもできます。
テーブルとリストの違い
表組みを作るときはTableタグを使うのが一般的です。しかし、Tableタグを使って表組み(段組)を作ると、セルとセルの間の論理関係が明確になりません。
例をあげます。
Tableを使って書くと
たとえば、3人の人物の担当楽器を表にする、という場合、Tableタグを使った表のソースコードは下記のとおり。
<table> <tr><td>愛美ちゃん</td><td>ピアノ</td></tr> <tr><td>Tomoくん</td><td>ベース</td></tr> <tr><td>さおりさん</td><td>ドラム</td></tr> </table>
| 愛美ちゃん | ピアノ |
| Tomoくん | ベース |
| さおりさん | ドラム |
この表を人間が見れば、
「人名と楽器の組み合わせだから、横方向に見ればよいのだろう」
と見当がつきます。
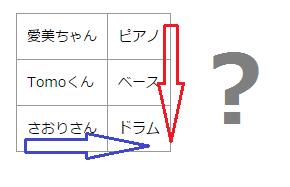
しかし、HTMLのタグ自体には下図のどちらの矢印に沿って読むべきか明示されていません。
li要素を使って意味を明確にする
このようなケースでは、liタグを使ってリスト形式で記載したほうが、HTMLのソースコード的には意味がわかりやすくなります。
<ul> <li>愛美ちゃん ピアノ <li>Tomoくん ベース <li>さおりさん ドラム </ul>
- 愛美ちゃん ピアノ
- Tomoくん ベース
- さおりさん ドラム
こう書けば、人名と楽器名の対応関係が3つあるという論理構造が明確です。
コンテンツの内容とHTMLタグが意味的に合致しているので、検索エンジンにとってはこちらの方がわかりやすく、SEO的にも多少は有利になるかもしれません。
リスト(liタグ)で段組み風に見せる方法
しかし、ulとli要素によるリスト表示は、ブラウザで見たときに、Tableタグのような整ったレイアウトになりません。
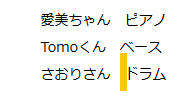
文字幅が微妙に異なるため、2番目(楽器名)の頭がずれます(下図の黄色部分)。
スペースの挿入で多少は調節できますが、アルファベットやカナが混在するとどうしても少しずれてしまいます。
列を揃える
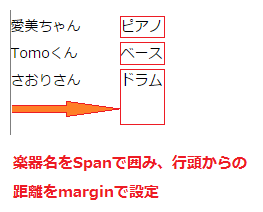
このズレを解決するため、spanタグを使って1番目(上の例でいうと人名)の要素をフロートし、2番目(楽器名)のspan要素に左マージンを設定して位置を固定してみます。
実際の表示結果はこうなります。
- 愛美ちゃんピアノ
- Tomoくんベース
- さおりさんドラム
これならきっちり揃います。
ブラウザの表示ではデーブルタグを使っているように見えますが、実際のソースコードは以下のようにulタグとliタグで構成されています。
(なお、Ulタグに「list-style:none;」を指定して各項目の頭の丸ポチを非表示にしています。)
(HTMLコード)
<ul> <li><span class=”dan”>愛美ちゃん</span><span class=”dan2″>ピアノ</span> <li><span class=”dan”>Tomoくん</span><span class=”dan2″>ベース</span> <li><span class=”dan”>さおりさん</span><span class=”dan2″>ドラム</span> </ul>
(CSSの記述)
ul {
list-style:none;
}
span.dan {
float:left;
}
span.dan2 {
display: block;
margin-left: 110px;
}
罫線を引いてテーブル風にしてみる
前項で作ったリストに罫線を引いて、表組み風にしてみました。
- 愛美ちゃんピアノ
- Tomoくんベース
- さおりさんドラム
ブラウザの表示ではTableタグを使った表に見えますが、HTML的にはあくまでリスト(ul,li)です。検索エンジンのロボットもこれをリストと認識します。
最初のli要素にclass(.first)を付けて、上下左右にborderを設定しています。二段目以下のli(.next)は、left,rightとbottomにのみborderを設定します。
また、楽器名の部分(span class=”dan2″)にborder-leftを設定して、独立したセルのように見せています。
(HTMLコード)
<ul> <li class=”first”><span class=”dan”>愛美ちゃん</span><span style=”dan2″>ピアノ</span></li> <li class=”next”><span class=”dan”>Tomoくん</span><span class=”dan2″>ベース</span></li> <li class=”next”><span class=”dan”>さおりさん</span><span class=”dan2″>ドラム</span></li> </ul>
(CSSの記述)
ul {
list-style:none;
}
li.first {
border: 1px solid #ccc;
width: 200px;
}
li.next {
width: 200px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
span.dan {
float: left;
padding: 10px;
}
span.dan2 {
display: block;
margin-left: 110px;
padding: 10px;
border-left: 1px solid #ccc;
}
キャプションと背景色をつけてみました
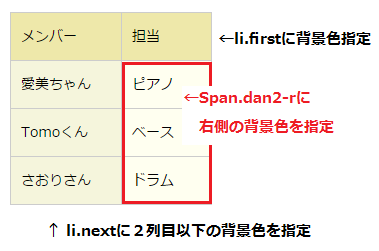
キャプションと背景色をつけると、もっと表組み風になります。
実際にli要素とcssで表組みした作例です。
- メンバー担当
- 愛美ちゃんピアノ
- Tomoくんベース
- さおりさんドラム
背景色は、liタグに背景色を指定して列ごとの色を決めたうえで、右半分の楽器名の箇所(span.dan2-r)にも背景色を指定して、その部分の色指定を上書きしています。
ソースは次のとおりです。
(HTMLコード)
<ul> <li class=”first”><span class=”dan”>メンバー</span><span class=”dan2″>担当</span></li> <li class=”next“><span class=”dan”>愛美ちゃん</span><span class=”dan2-r“>ピアノ</span></li> <li class=”next”><span class=”dan”>Tomoくん</span><span class=”dan2-r“>ベース</span></li> <li class=”next”><span class=”dan”>さおりさん</span><span class=”dan2-r“>ドラム</span></li> </ul>
(CSS)
ul {
list-style:none;
}
li.first {
width: 200px;
border: 1px solid #ccc;
background-color: #eee8aa;
}
li.next {
width: 200px;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
background-color: #f5f5dc;
}
span.dan {
float: left;
padding: 10px;
}
span.dan2 {
display: block;
margin-left: 110px;
padding: 10px;
border-left: 1px solid #ccc;
}
span.dan2-r {
display: block;
margin-left: 110px;
padding: 10px;
border-left: 1px solid #ccc;
background-color: #fffff0;
}