Android版のChromeでサイトを表示すると (ノンブレーキングスペース)が黒丸「・」になってしまう問題が指摘されています。Wordpressについて言われることが多いようですが、普通のHTMLサイトでも同じ問題が発生します。その解決法を考えてみます。
とりあえずの解決法
中点、中黒(なかぐろ)、中ポチ、黒丸、黒点など様々に呼ばれる「・」ですが、思わぬところにポチっとあると違和感が著しいです。何とかしたいところです。
この現象については既に多くの方が研究され、原因はChromeのバグだろうと言われています。Chromeのバグフィックスを待ってはいられないので、自分でできる対応策を考えましょう。
先人がいくつかの方法を提案してくれています。
を使わない
まず、一番単純な対策としては、 を使わずに、類似の機能を持った他の実体参照に置き換えればよい。つまり、「 」,「 」,「 」に置換してしまう方法です。
しかし、実際に (ノンブレーキングスペース)を使う必要がある箇所は、代用では解決できないですね。
なお、一定条件のもとでは、普通の半角スペースが「・」になることもあります。
フォントを調整する
cssのFont-familyにHelveticaを追加すると、「・」が消えることが報告されています。
わたしも試してみましたが、確かに、Helveticaを加えると表示が正常化されます。
同じ機能をもつフォントを3つ見つけました
さて、ここから先が、わたしがこの記事を書くことにした趣旨です。
Helveticaと同じく、Font-familyに追加することで「・」が消えるフォントを3つ見つけました。
Verdanaと "Droid Sans"とArialです。
どれかのフォントを、 Font-familyの最後のsans-serif(フォントカテゴリ名)の前に挿入します。それで黒丸は消えます。
つまり、
の最後の、
"MS Pゴシック",sans-serif;
という部分を、
"MS Pゴシック",Helvetica,sans-serif;
"MS Pゴシック",Verdana,sans-serif;
"MS Pゴシック","Droid Sans",sans-serif;
"MS Pゴシック",Arial,sans-serif;
のいずれかにすればよいわけです。
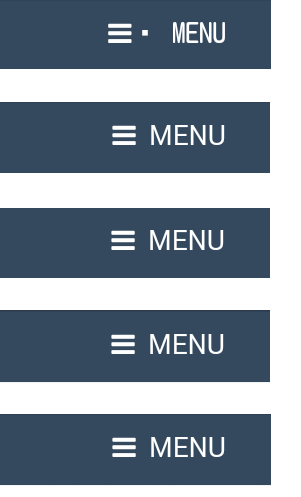
表示結果は下のとおりです。WordpressのStinger5のメニュー部分(モバイル表示)をスクリーンキャプチャしました。上から順に、もとの状態(欧文フォント指定なし)、Helvetica、Verdana、Droid Sans、Arialです。
ちなみに
ちなみに、不思議なことにHelvetica、Verdana、Droid Sans、Arialのどれもが同じ字体で表示されています。Androidの仕様により、デフォルトのDroid Sansで代用されているようです。
また、フォント指定を最後(フォントカテゴリの前)の位置に挿入したのに欧文のフォントが変ってしまった理由は、その前の5つのフォントにAndroidが対応していないからと思われます。
もとの表示は、おそらく「モトヤLマルベリ3等幅」(丸ゴシック体)の欧文フォントだと思います。Droid Sansに変ったことで、見た目がかなり変化してしまいました。
WordPressの無料テーマStinger5
この問題は、特にWordpressのテーマStinger5を使用している方々の間で指摘されているようです。CMSではない普通のHTMLのサイトでも同じ問題が発生しますが、利用者が多いStinger5についての指摘が目立ちますね。Stinger5はHTML5で作成されており、かつ、cssで欧文フォントを指定していないので、このバグが顕在化します。
欧文フォントの指定をおこなわないのは、文字列のレイアウト的美観への配慮からだと思いますので、問題点というわけではありません。ただ、その配慮が、たまたまChromeのバグにぴったりはまってしまった、ということのようです。
黒丸が出るのはlang属性を”ja”に指定したとき
欧文フォントを追加する上記の方法のほか、次の方法でも黒丸が出ないようにできました。
lang属性を変えてみる
フォントの指定に関係があるらしいので、言語関係の指定をいろいろいじってみました。その結果わかったのですが、
<html lang="ja">
とあるところを、
<html lang="en">
に変えたら、表示されるフォントが変わり、黒丸は消えました(なお、lang属性を"en"にしても日本語は問題なく表示されます)。
WordPressの場合は、設定画面の「サイトの言語」をEnglishにすれば同じ結果になります。
ただし、この状態だとChromeでアクセスした際に「英語のページです。日本語に翻訳しますか。」というポップアップが出てしまうので、head内に次の一行を入れます。
<meta name="google" content="notranslate">
これでChromeの翻訳機能のポップアップをオフにできます。
黒丸問題はHTML5に特有の問題
lang属性で"ja"を指定しなければ、黒丸は表示されません。したがって、そもそもlang属性を記述しないHTML4.01では、この問題は生じません。
試しにHTML4.01の書式で を含むページを作ってみました。内容は単純に、
テスト Test
としました。
フォント指定は、
font-family: 'Hiragino Kaku Gothic ProN',Meiryo,sans-serif;
としました。
結果は、このとおりです。
HTML4.01 https://yuyu.miau2.net/km/km4.html
は普通に半角スペースとして表示され、黒丸は表示されません。
いっぽう、同じフォント指定でも、HTML5の書式(lang属性を"ja"と指定)だと黒丸が表示されます。
HTML5 https://yuyu.miau2.net/km/km5.html
lang指定を"en"に変えると、HTML5でも黒丸は表示されず、ちゃんと半角スペースになります。
HTML5 (lang="en") https://yuyu.miau2.net/km/km5-en.html
以上によれば、黒丸問題は、「HTML5で作成された日本語サイト」で生じる問題ということになります。前述のStinger5など最近のWordpressのテーマはHTML5で作成されることが多いため、特に問題が顕在化しているようです。
他の言語でも調べてみた
上記のHTML5の文書の「lang=""」に各種の言語コードを入れて、どのように表示されるか調べてみました。文書は先ほどと同じ「テスト Test」です。
黒丸がでる:ja,zh
正常に表示:ko,fr,es,it,ar,ru …
黒丸がでるのは、ja(日本語環境)とzh(中国語環境)だけでした。
この2つの共通点と言えば、「漢字」でしょうか?
もうひとつ共通点を思いつきました。
どちらも単語をスペースで区切って書かない、「わかち書き」をしない言語ですね。句読点で切れるまで文字が連続するので、そもそも半角スペースを必要としない言語です。
いっぽう、表示が正常な言語環境のグループは、韓国語(ハングル文字表記の場合)をはじめとして、単語ごとに半角スペースで区切って「わかち書き」をする言語です。
「わかち書き」をする言語環境(lang="")では、ノンブレーキングスペース( )の表示を確認済みだけれど、そうでない、つまり本来半角スペースを使用しない言語環境では、Googleとしては想定外で未検証なのかも知れないですね。