わたしが愛用するアウトラインプロセッサ「WorkFlowy」について、ちょっとしたTipsを書きます。
WorkFlowyで文書作成
WorkFlowyは、オンラインで使うアウトラインプロセッサです。誰でも、メールアドレスを登録するだけで無料で使えます。データはすべてクラウド上に保存され、ブラウザを使って文章を書きます。

アウトラインプロセッサという選択
わたしはChromebookを持ち歩いているため、もともとすべてのアプリをブラウザ上で使っています。このため、WorkFlowyは最初からしっくりきました。
Workflowyでできること
WorkFlowyの機能は非常にシンプルです。
- 階層つきの見出しを作成する機能
- 各見出しの下にメモを書き込む機能
この2つが、WorkFlowyでできることです。
ワープロではないので書式設定や印刷の機能はありません。また、検索や置換などテキストエディタ的な使い方もできません。
文章の骨格を組み立てて、平打ちのテキストで内容を肉付けする。Workflowyでできることはそれだけです。
Workflowyの実際の画面
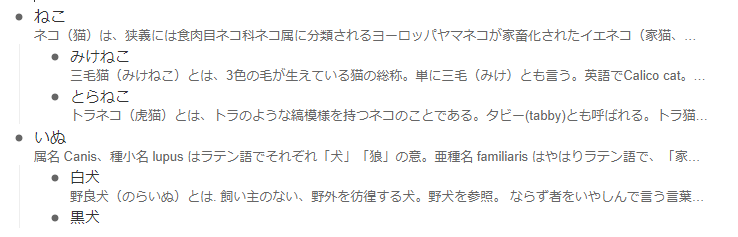
実際の画像を見たほうがわかりやすいですね(適当に作った例です)。

丸ポチがついている部分がアウトライン(項目)です。その下の小さな文字は各項目に付随して書き込まれたメモ(Note)です。Noteは2行目以降は省略され、それぞれ最初の一行だけが表示されています。
Noteの編集をおこなうときは、当該Noteにカーソルを置くと編集モードになり、当該Noteのみ全文表示になります。
Workflowyの使い方
Workflowyの使い方は簡単です。覚えるべき操作は10通り程度です。操作メニューはなく、キーボードからショートカットを使って操作します。
- 文字を平打ちすると項目(見出し)になる
- 見出しの階層を一つ下げるにはTabを押す
- 見出しの階層を一つ上げるにはShift+Tabを押す
- Noteを記入するにはShift+Enterを押す
- 見出しをドラッグ・アンド・ドロップすると、下の階層の見出しも一緒に移動できる
とりあえず、この程度覚えておくと使い始められます。
Workflowyに打ち込んだ文字データは、ほぼリアルタイムでクラウドに自動アップロードされます。アップロードされるデータ量に制限はありません。複数の端末を所持している場合、どの端末でもすぐに作業を引き継ぐことができて便利です。
オフラインで作業することも可能です。その場合は、更新部分はローカルに保存され、次回オンラインになったときに、自動的に差分がアップロードされます。
あまりに便利なので、わたしはテキストエディタとして文書作成に利用しています。
CSSでWorkFlowyのNoteを非表示にする
Workflowyはブラウザベースのアプリですから、CSSをいじれば、外見はどのようにでも変更できます。そこで、CSSを使ってWorkFlowyを使いやすくアレンジしてみます。
わたしがまずやりたいのは、Noteを非表示にすること。
WorkFlowyを文書作成に使用している人は多いと思います。その場合、本文はNote欄に書きます。デフォルト表示では、常時、Noteの最初の一行が画面に表示されています。
しかし、全体の構成を確認するときは、見出しだけの表示にしたほうが一覧性が高まります。WorkFlowyを本来の機能であるアウトラインプロセッサとして使うときには、Noteの文字が視線を邪魔するのです。
CSSを使って、一時的にNoteを非表示にしてみましょう。
WorkflowlyにCSSを適用する方法
WorkflowlyにCSSを適用するにはブラウザの拡張機能「Stylish」を利用します。
「Stylish」は、Googleポリシー違反があったため、現在Chromeで使用できなくなっています。代わりに、同様の機能をもつ「Stylus」という拡張機能が利用できます。
- おつかいのChromeブラウザに、Chromeウェブストアから「Stylus」という拡張機能を導入します。無料です。
- Stylusには、Stylish用のCSSがそのまま使えます。Stylishの公式ホームページで、WorkFlowy用のCSSを検索してみましょう。青いInstall styleボタンをクリックすると、そのCSSがご自分のChromeのStylusにインストールされます。
- しかし、わたしがざっと探した限りでは、Noteを非表示にするためのテーマは見つかりませんでした(逆に、Noteを常時全文表示にするためのテーマは結構あります)。
そこで、Noteを非表示にする単純機能のCSSを作ってみました。
/* Noteを非表示にするCSS */
div.notes div.content {
display:none !important;
}
Noteを非表示にするCSSの導入方法
以下の順序でCSSを導入します。
- WorkFlowyを表示した状態で、ブラウザ右肩の「Stylus」のアイコンをクリック。次のスタイルを書くの下のWorklfolwyのURLをクリックします。
- CSSの入力画面が開くので、前記のCSSをコピーして貼り付けて保存。
- 適用先を、「ドメイン上のURL、workflowy.com」と設定。
- 左上のボックスで適当な名前をつけてから、「保存」をクリック。
これで準備は完了です。
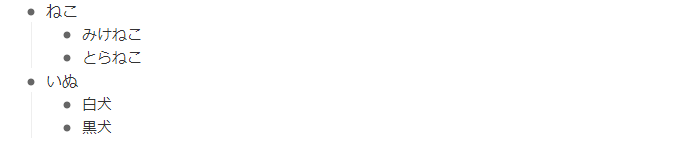
Noteを非表示にしたいときは、Stylusの設定画面の「インストールされたテーマ」から、先程保存したテーマを有効にします。

こんな風にNoteが消えていれば成功です。一時的に非表示になっているだけなので、テーマを無効にすればデフォルト表示に戻ります。
Noteを全文表示したい場合
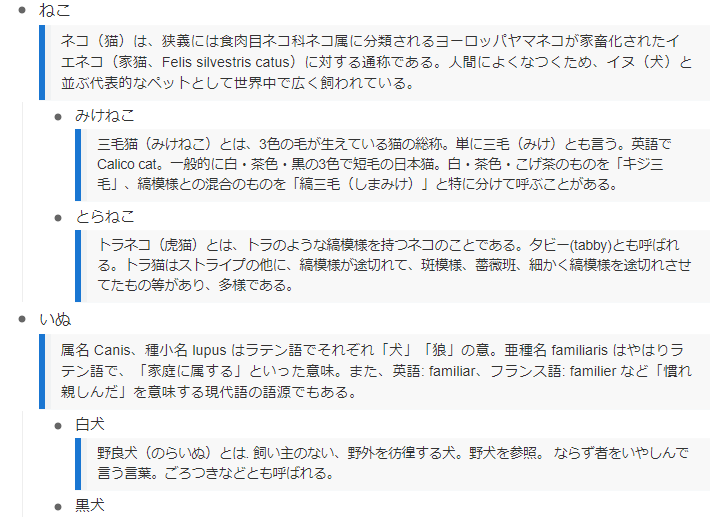
逆にNoteを全部表示したい場合は、既成のテーマが利用できます。わたしのおすすめは「Workflowy Lightweight Markdown Flavored」です。
適用すると、こうなります。

この2つの表示を使い分けると、複雑な構成の長文を書くときでも、頭を整理しつつ書き進めることができます。とても便利です。
これから初めてWorkFlowyを使う方へ
WorkFlowyは無料で使えますが、無料登録会員は一ヶ月に作成できるアウトライン(項目・見出し)の数が100個に制限されます。
有料登録すると無制限になりますが、1ヶ月4.99ドルと、意外とお高いです。
WorkFlowyにはインビテーション制度があります。この制度を利用して登録すると、通常作成できる一ヶ月100個の上限に加えて、さらに100個、合計200個/月のアウトラインを新規作成できるアカウントを開設できます。
下記のリンク経由でWorkFlowyに新規登録すると、あなたとわたしに、それぞれ100個の作成枠が付与されます。
https://workflowy.com/invite/5507e6ff.lnx
もしよろしければお使いください。

