FC2ブログは最近トラブル続きですね。FC2で運営中のブログが1つあったのですが、難を避けるために引っ越しました。無料ブログをやめて、レンタルサーバーのワードプレスに移行しました。この記事では、FC2ブログで作成した記事と画像ファイルをワードプレスに移転する方法について、SEO対策を含め、移行方法をまとめます。
FC2ブログからワードプレスへの移転方法
移転の手順は4段階です。
- FC2ブログからデータ(記事、画像その他)をPCにダウンロード
- ダウンロードしたデータをワードプレスにあわせて加工
- ワードプレスにアップロード
- 検索エンジンとユーザーに移転を通知(SEO対策)
以下、順に説明します。
Step1 FC2からデータをダウンロード
記事のダウンロード
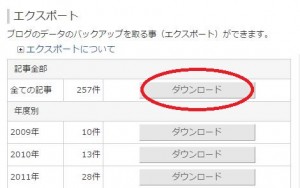
FC2ブログの記事(文章)をバックアップするのは簡単です。管理画面の右サイドバーの下の方にある「データバックアップ」を選択し、「エクスポート」の「全ての記事」の右にある「ダウンロード」と書いてあるボタンをクリックします。すべての記事が、テキストファイル形式(.txt)でPCにダウンロードされます。
FC2ブログの画像のダウンロード
画像ファイルは、FC2のデータバックアップ画面の下方にある「ファイルバックアップ」の「画像ファイル」からダウンロードします。
「リストを開く」をクリックすると画像の一覧が100件ずつ表示されます。ひとつずつ保存していては手間なので、ブラウザ上で右クリックし、「名前を付けて保存(ウェブページ、完全)」→「保存」、これで、PC上に自動作成されるフォルダに画像ファイルがまとめて保存されます。
一度に100件ずつダウンロードできるので、この作業を繰り返してすべての画像ファイルをPCにバックアップします。
Step2 文章データの加工
ダウンロードした記事中の画像リンク(URL)はFC2のサーバーにリンクされているので、これを新しいサーバーのURLに変更します。テキストエディタ(サクラエディタなど)の置換機能を使って一気に書き換えます。
具体的な作業方法
FC2ブログの画像URLは、こういう形式です。
http://blog-imgs-★★.fc2.com/t/e/r/◆◆/▲▲.jpg
そして、ワードプレスの画像URLは下記のような形式です(年月の部分は、画像をワードプレスにアップロードする年月によって決まります)。
http://自分のURL/wp-content/uploads/2015/12/▲▲.jpg
テキストエディタの置換機能を使って、文章中の赤字の箇所をまとめて緑字のURLに書き換えます。
※ なお、FC2ブログの画像は、複数のサーバーに分かれて保存されている場合があります。その場合は画像リンクのURLも1種類ではないので、それぞれのURLについて置換作業をおこないます。
作業を終えたら最後に「fc2.com」で全文検索して、置換漏れがないことを確認してください。
Step3 ワードプレスへのアップロード
修正ずみのテキストファイルと画像をワードプレスのサーバーにアップロードします。
テキストファイルのアップロード
ワードプレスのダッシュボードで、
ツール → インポート → Movable TypeとTypePad
とクリックします。
インポートツール(プラグイン)をインストールする画面が表示されるので、「今すぐインストール」をクリックします。あとは画面の指示に従って進めば、文書ファイルがワードプレスにアップロードされます。
画像のアップロード
ワードプレスのダッシュボードで、
メディア → 新規追加
とクリックすると、画像のアップロード画面が開きます。
アップロードしたい画像を全選択して「ここにファイルをドロップ」のエリアにドラッグすると、まとめて一気にアップロードされます。
Step4 トラフィックの転送(SEO対策)
移転作業が完了したら、検索エンジンと来訪者に移転を知らせるための設定を行います。これは、SEO対策として非常に重要です。
理想的な方法はhtaccessを使った301リダイレクトですが、FC2ブログ(およびその他の多くの無料ブログ)では、htaccessは使えません。
そこで、以下の代替策を用います。
Metaタグによる転送(FC2ブログ側の設定)
旧ブログへの訪問者を自動的に新ブログに転送する方法です。
FC2ブログの管理画面のテンプレートの設定を開き、HTMLの編集欄の<head>から</head>の間の適当な箇所に以下のコードを挿入します。
<!--index_area--> <meta <%tag_word>http-equiv="refresh" content="0;URL=http://新ドメイン/"> <!--/index_area--> <!--topentry--> <!--permanent_area--> <meta <%tag_word>http-equiv="refresh" content="0;URL=http://新ドメイン/<%topentry_rlink>"> <!--/permanent_area--> <!--/topentry-->
- 1~3行目のコードは、旧ブログのトップページにアクセスしたユーザーを新ブログのトップページに転送するためのコードです。
- 5~9行目のコードは、各個別記事にアクセスしたユーザーを新ブログの該当記事に転送するためのコードです。
content="0;の数字で、転送までの待機時間を秒単位で指定できます。ここを0秒にしておくと、Googleの検索エンジンは「このサイトは恒久的に移転した」と理解して、検索結果からそのURLを削除し、かわりに新ブログをインデックスしてくれます。旧ブログで積み上げてきた被リンクなどの評価を新ブログに引き継ぐことができるので、SEO的に有利です。
PC用のテンプレートだけではなく、スマートフォン用や携帯電話用のテンプレートにも忘れず記入してください。これを忘れると、モバイルユーザーが新しいブログにたどりつけなくなります。
※ 新旧2つのブログが検索エンジンから重複コンテンツとみなされないように旧ブログのヘッダーに「noindex」や「canonical」のタグを入れる場合もありますが、上記のMetaタグのみでも同様の効果が得られます。
※ カテゴリ、月別アーカイブページの転送も設定したい方は、こちらのサイトを参照してください。
ワードプレス側の設定
上記のMETAタグによる転送は、FC2ブログのURL形式(blog-entry-記事番号.html)のまま、新しいサーバーに転送します。新ブログのURL形式がFC2ブログの記事URLと同じ形式であれば問題ありませんが、URL形式が異なるとファイルが見つからず、404エラー(Not found)になります。
このエラーを避けるためには、htaccessを使って、新ブログのサーバー内で該当する記事に再転送します(htaccessとは、ウェブサーバーへのアクセスを制御するための特殊な形式のファイルです)。
作業手順(htaccessの編集)
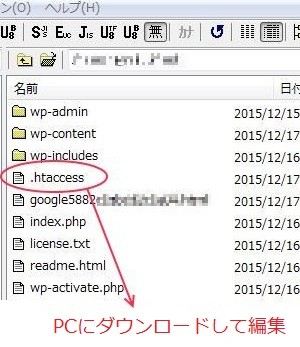
FTPソフトでワードプレスのトップディレクトリ(ルートディレクトリ)を開くと、ピリオドから始まる「.htaccess」という名前のファイルがあります。そのファイルをPCにダウンロードします。
ダウンロードしたファイルはそのままの形式ではPC上で編集できないので、冒頭のピリオドをとり、拡張子(.txt)を付けて、「htaccess.txt」にリネーム(右クリックで名前を変更)してください。
※ リネームする際には、拡張子が表示されている必要があります。拡張子を表示させる方法はこちらのサイト(Win7の場合)を参照してください。
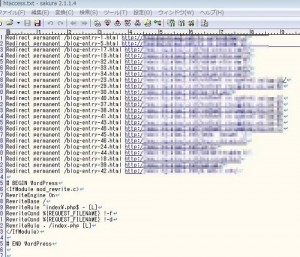
リネームしたファイル(htaccess.txt)をテキストエディタ(さくらエディタなど)で開き、編集します。ひとつの記事につき一行ずつ、以下の内容を書き込みます。
Redirect permanent /blog-entry-FC2ブログの記事番号.html http://新ブログでの該当記事のURL/
一行ずつ、全記事分を記入します。各行の末尾には改行を入れてください(最後の行も)。
編集が終わったら、サーバーの元の位置にアップロードし、右クリックでファイル名を「.htaccess」(冒頭のピリオドをお忘れなく)に戻してください。
以上で移転作業は完了です。