YoukuやTudouの動画を自分のブログやホームページに貼る方法を紹介しています。サイトに表示されたコードをコピーアンドペーストするだけで、簡単に張り付けることができます。もちろん、FC2やSeesaaなどの日本の無料ブログにも貼り付け可能です。
Youku,Tudouの動画をブログ・ホームページに貼る
Youkuの動画の貼り方
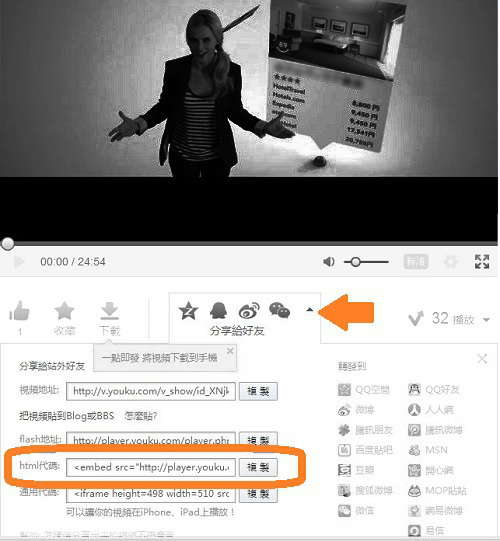
Youkuの動画の下の「分享給好友」右の「▼」マークをクリックすると、貼付け用コードが表示されます。「html代碼」(HTMLコード)をコピーして、ブログに貼り付けるだけです。
アドレス欄の隣の「複製」(コピー)ボタンはChromeでは機能しないので、マウスの右クリックメニューを使ってコピーしてください。
Tudou(土豆)の動画の貼り方
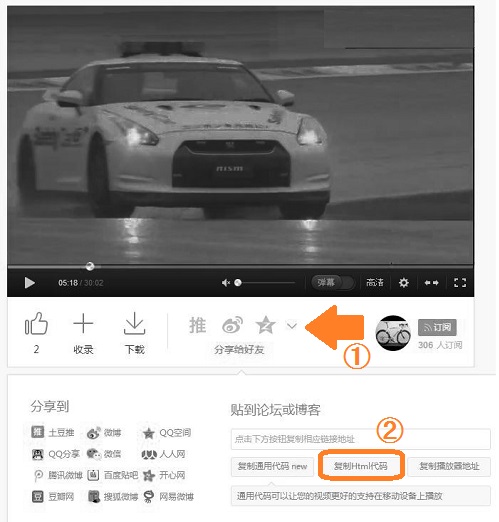
1.動画の下の「分享給好友」右の「V」マークをクリック
2.「复制html代碼」をクリック
3.表示された貼付用コードを右クリックでコピーし、ブログに貼り付ける。
中国国内限定動画の場合の対策
貼り付けた動画が中国国内限定動画(中国国内のユーザーのみ閲覧できる設定の動画)であった場合、日本からの閲覧者は動画を再生することができません。救済策としては、口幅ったいですが、本サイトの下記ページのリンクを張っていただければ役に立つかと存じます。宜しくお願いしますm(_ _)m
日本から見れない中国の動画サイトを見る方法
貼り付け動画のサイズの変更方法
画面サイズ
YoukuやTudouの貼付用動画のサイズは「横幅480px×縦400px」ですが、変更ができます。
サイズ変更の方法
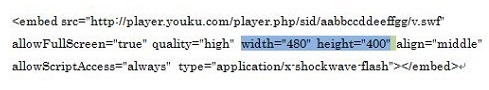
貼り付け動画のサイズは、コピーしたHTMLコードをブログに貼ってから、コードの中の「width="480" height="400"」というサイズ指定の箇所を書き換えれば変更できます。
実際の表示サイズ
この貼付けコード上で指定した数値と、実際にブログ上に表示されるサイズにはかなりの誤差があります。たとえば、デフォルトの「480×400」の設定のままFC2ブログに貼り付けたときの実際の表示サイズは下図のようになりました(この画像は原寸より縮小してあります)。

なんとも不思議ですが、そういう「仕様」なので仕方ありません。実際に表示されたサイズを確認しつつ、何度か調整してサイズ合わせをするほかないと思います。
アスペクト比(縦横比率)
デフォルトのサイズの縦横比率は6:5(480×400)ですが、サイズを変更するときにこの6:5の比率を気にする必要はありません。
プレイヤーの縦横比率と動画の縦横比率が合わないときは、動画の周囲に黒いスペースが入り、自動的にアスペクト比が維持されます。
こんなに縦長のサイズにしても、動画のアスペクト比は一定です。
ブログのレイアウト重視で縦横設定して問題ありません。